/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/英文/
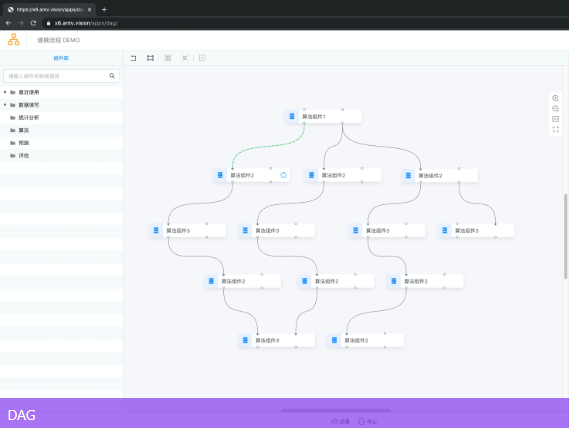
X6(图编辑引擎)是一款非常强大的蚂蚁金服 AntV 旗下的图编辑引擎,,它的功能十分全面,软件内置了图编辑场景的常规交互和设计,如群组、链接桩、节点缩放、旋转、连线交互等,使用起来十分方便,感兴趣的朋友快来下载吧。

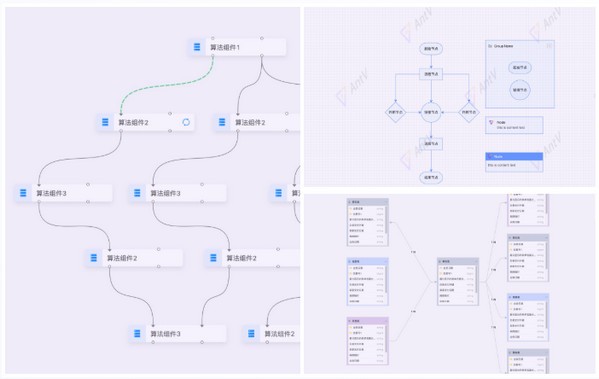
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。
X6 脱胎于蚂蚁实际的业务场景,在此基础上,我们完善了图编辑场景的常用扩展,如小地图、网格系统、对齐线、框选、redo/undo等,内置了图编辑场景的常规交互和设计,如群组、链接桩、节点缩放、旋转、连线交互,并提供了基于 HTML 和 React 低成本定制节点能力。
快速上手,极易定制
提供基于低学习成本的 SVG/HTML/CSS 的节点定制能力
组件完备,开箱即用
内置 10+ 图编辑场景的配套扩展,如框选、对齐线、小地图等
灵活,可扩展
画布、节点、边、属性、工具等均可以通过注册机制自由、灵活扩展
1、提供基于低学习成本的 SVG/HTML/CSS 的节点定制能力
2、内置 10+ 图编辑场景的配套扩展,如框选、对齐线、小地图等
3、画布、节点、边、属性、工具等均可以通过注册机制自由、灵活扩展
4、Graph,在 X6 中,Graph 是图的载体,它包含了图上的所有元素(节点、边等),同时挂载了图的相关操作(如交互监听、元素操作、渲染等)
5、基类 Cell:在 X6 的 Shape 命名空间中内置了一些基础图形,如 Rect、Edge、Circle 等,这些图形最终都有共同的基类 Cell,定义了节点和边共同属性和方法,如属性样式、可见性、业务数据等,并且在实例化、定制样式、配置默认选项等方面具有相同的行
6、网格 Grid:网格是渲染/移动节点的最小单位。网格默认大小为 10px,渲染节点时表示以 10 为最小单位对齐到网格
7、小地图 MiniMap:启用 Scroller 后可开启小地图,小地图是完整画布的预览,支持通过平移缩放小地图的视口来平移缩放画布。
软件特色
视图交互事件
通过鼠标、键盘或者各种可交互的组件与应用产生交互时触发的事件,如单击节点 'node:click' 等。
使用工具 Tools
工具是渲染在节点/边上的小部件,用于增强节点/边的交互能力,我们分别为节点和边提供了以下内置工具:
节点
button 在指定位置处渲染一个按钮,支持自定义按钮的点击交互。
button-remove 在指定的位置处,渲染一个删除按钮,点击时删除对应的节点。
boundary 根据节点的包围盒渲染一个包围节点的矩形。注意,该工具仅仅渲染一个矩形,不带任何交互。
边
vertices 路径点工具,在路径点位置渲染一个小圆点,拖动小圆点修改路径点位置,双击小圆点删除路径点,在边上单击添加路径点。
segments 线段工具。在边的每条线段的中心渲染一个工具条,可以拖动工具条调整线段两端的路径点的位置。
boundary 根据边的包围盒渲染一个包围边的矩形。注意,该工具仅仅渲染一个矩形,不带任何交互。
button 在指定位置处渲染一个按钮,支持自定义按钮的点击交互。
button-remove 在指定的位置处,渲染一个删除按钮,点击时删除对应的边。
source-arrowhead-和-target-arrowhead 在边的起点或终点渲染一个图形(默认是箭头),拖动该图形来修改边的起点或终点。
解决 registerHtmlComponent 不支持注册 render 对象问题