/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
软件Tags: wangeditor
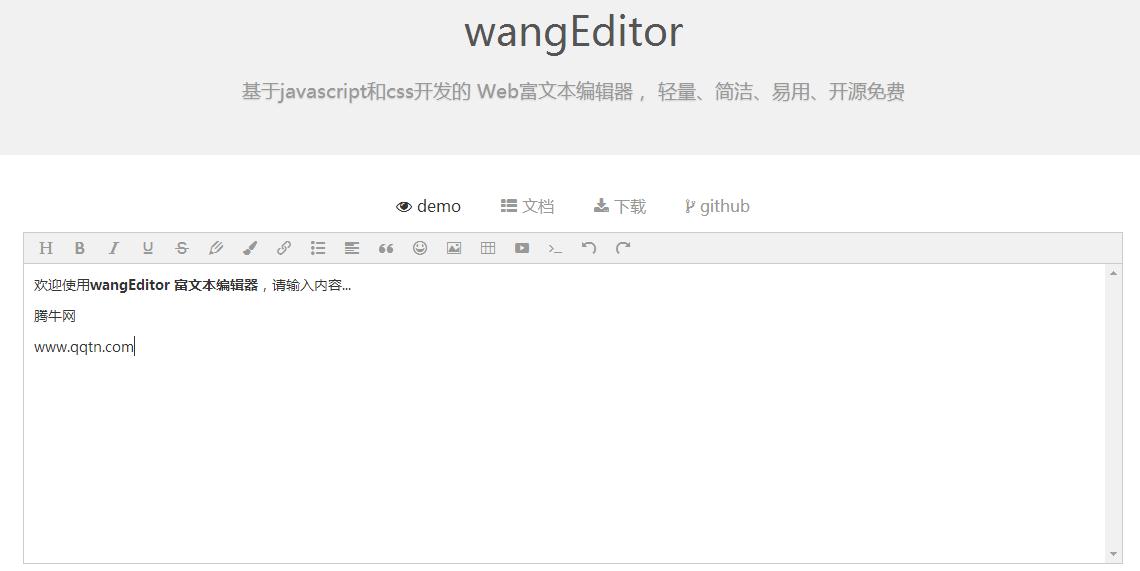
wangEditor富文本编辑器是一款基于javascript和css开发的 Web编辑器,支持一个页面多个编辑器,支持多语言,多支持本地图片上传,配置简单,有需要的用户欢迎下载体验!
图片上传
图片上传之前一直是wangEditor的诟病,此前用户提出的问题中,大约有1/3到1/2跟图片上传有关。所以,我从很早就开始憋着要好好捣鼓捣鼓图片上传。
非跨域上传
在目前的使用者中,用到跨域的还不是特别多。
本次修改中,非跨域上传讲采用plupload这个伟大的插件,站在巨人的肩膀上吗,哈哈。plupload插件的功能非常强大,什么多文件上传、拖拽、限制类型大小、预览这些都能搞定,这样就不用我自己开发啦。
而且,是需要用户自己开发一个plupload上传组件,然后集成到wangEditor中。这样就把wangEditor和上传组件分离开了,上传图片的功能、页面样式,完全用户自己控制。(不要一定说“组件”、“集成”就想象的很复杂,其实很简单的,看看文档就知道了)
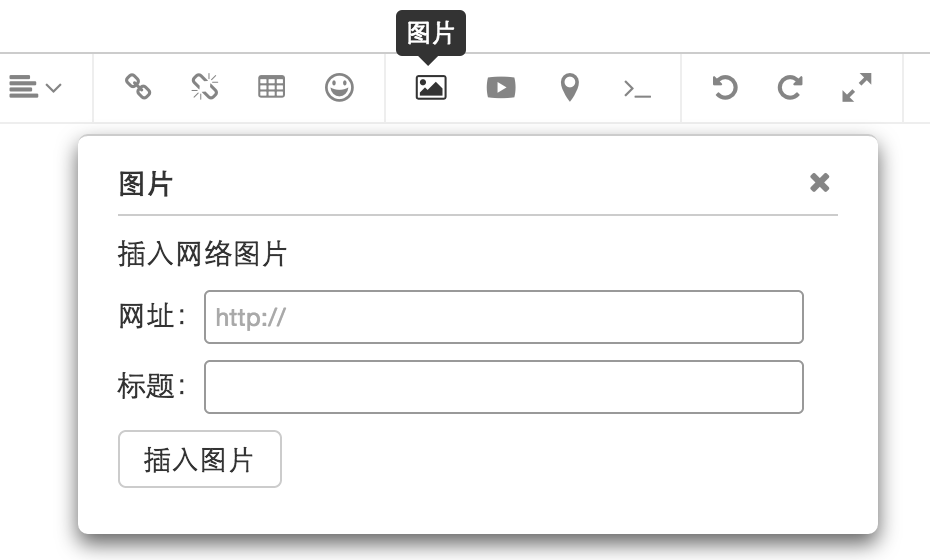
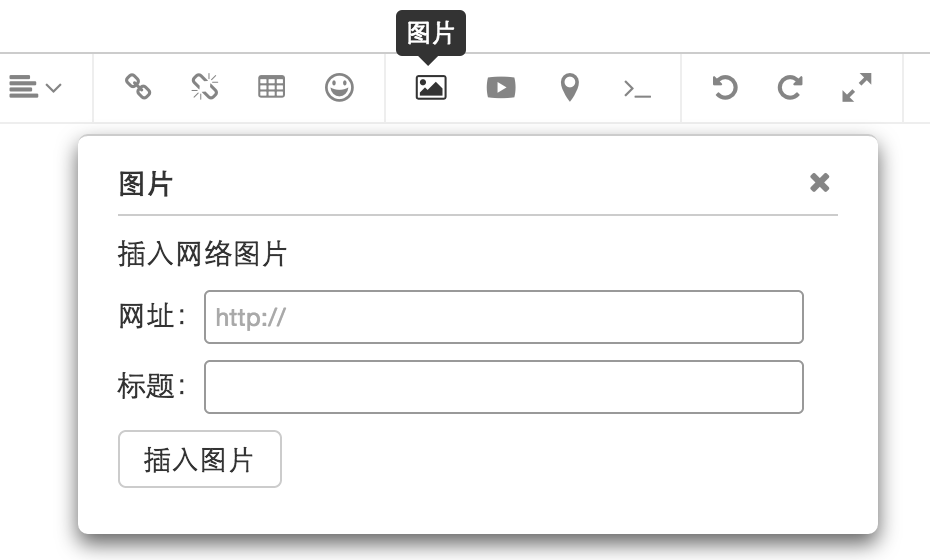
当用户没做任何配置的时候,点击“菜单”按钮这样显示(只能插入网络图片):

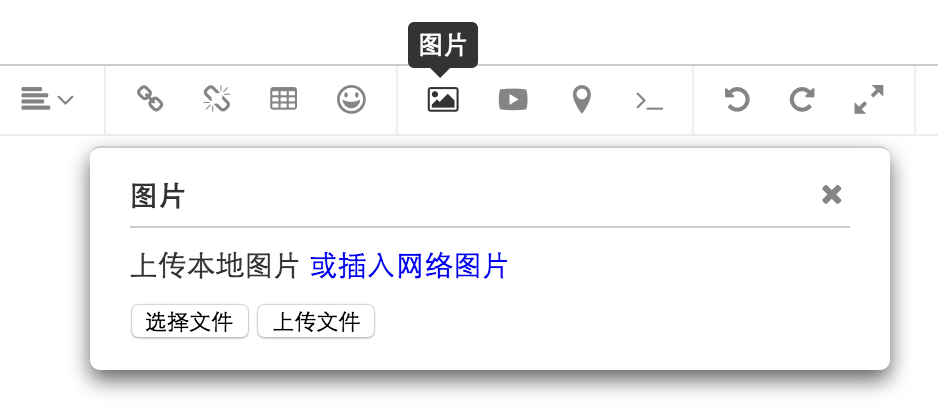
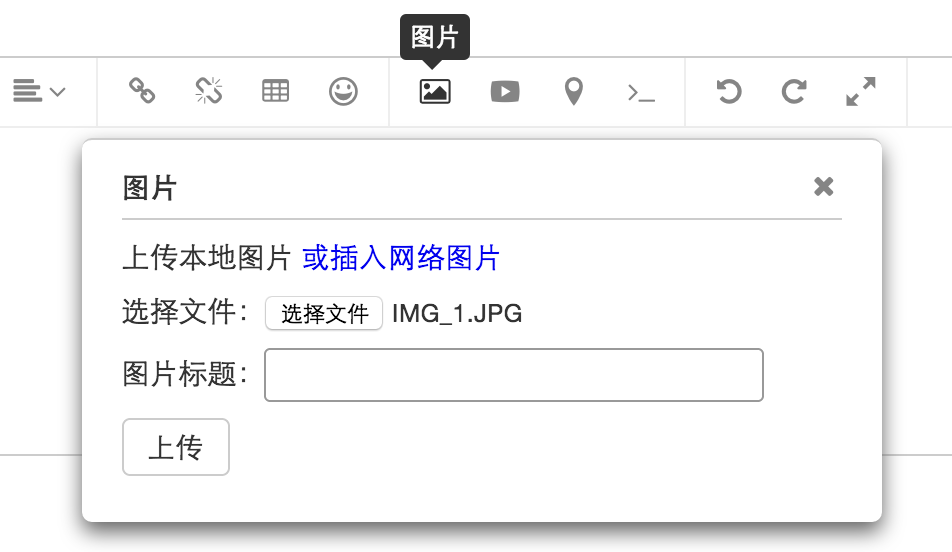
配置了上传组件之后,点击“菜单”按钮,就这样显示(能上传本地图片,也能插入网络图片):

这个变化,是由系统自动处理的。怎么样,是不是很神奇?
另外,我专门为配置图片上传录制了视频演示,以及下载视频中的代码,在文档中链接。
跨域上传
首先,这里恭喜先前使用wangEditor上传图片的用户(先前wangEditor只有跨域上传),本次更新的跨域上传向下兼容,你们之前的配置现在同样有效!同时,本版本做的更加易用。之前插入网络图片和上传图片是两个菜单,现在合并成了一个。
没有配置该功能时,点击“菜单”按钮这样显示(只能插入网络图片):

配置了url地址之后,点击“菜单”按钮,就这样显示(能上传本地图片,也能插入网络图片):

1、wangEditor支持 npm 直接引用
2、wangEditor支持响应式,自动缩放
3、没有官方的实例销毁方案,项目中使用的是作者在github给出的临时方案
4、wangEditor软件支持一个页面多个编辑器
5、wangEditor富文本编辑器不支持一个页面多个编辑器同时使用地图
6、wangEditor富文本编辑器后端需要进行相应配置