/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
软件Tags: Highcharts编程开发图表工具
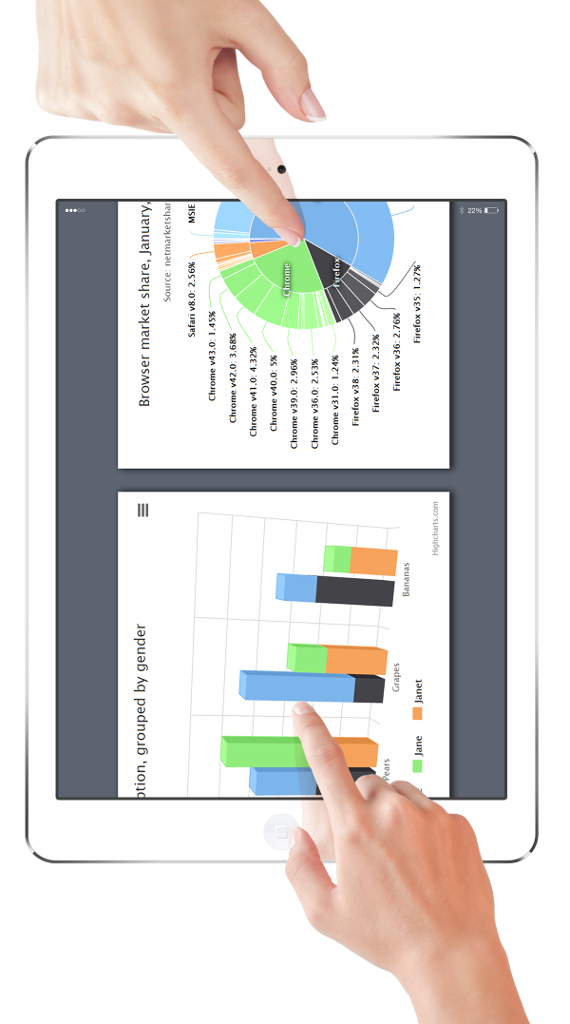
Highcharts是一个制作图表的纯Javascript类库,具有完善的导航,注释和客户端分析功能,并带有40多个内置技术指标,能够帮你制作出任何你想要的图标,有需要的用户不要错过了,赶快来下载吧!

1、兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
2、对个人用户完全免费;
3、纯JS,无BS;
4、支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼状图、散布图;
5、跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
6、提示功能:鼠标移动到图表的某一点上有提示信息;
7、放大功能:选中图表部分放大,近距离观察图表;
8、易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
9、时间轴:可以精确到毫秒;
安装编号
npm和Bower #
Highcharts也可以通过npm和Bower打包获得。分别阅读有关使用npm或Bower进行安装的更多信息。如果您不使用这些,请继续阅读。
A.包括Highcharts #
<head>如下所示,将JavaScript文件包含在网页的部分中。
<脚本src = “ https://code.highcharts.com/highcharts.js ” > </脚本>
如果需要对IE6、7或8的支持,则需要包括一些polyfill。请参阅系统要求中的详细信息。
B.或者,从您自己的域中加载文件#
在上面的示例中,JavaScript文件是从ajax.googleapis.com和code.highcharts.com加载的。可以从highcharts.com下载Highcharts文件,并将其放在您的网页上。这是从您自己的服务器提供的Highcharts的示例:
<脚本src = “ /js/highcharts.js ” > </脚本>
C.加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。可以将Highcharts Stock和Highcharts地图加载为单独的文件,如下所示:
<脚本src = “ /js/highstock.js ” > </脚本>
<脚本src = “ /js/highmaps.js ” > </脚本>
但是,单独的文件不能一起或与highcharts.js一起在同一页面中运行。因此,如果需要在彼此相同的页面或带有基本Highcharts的页面中使用库存或地图,则可以将它们作为模块加载:
<脚本src = “ /js/highcharts.js ” > </脚本>
<脚本src = “ /js/modules/stock.js ” > </脚本>
<脚本src = “ /js/modules/map.js ” > </脚本>
D.开始使用#
您现在可以使用Highcharts了,请参阅第一个图表以开始使用。
*)Highcharts版本1.x依靠excanvas.js在IE中呈现。从Highcharts 2.0(和所有Highcharts Stock版本)开始,IE VML渲染内置到库中。
Highcharts是否引用我们域外的文件?#
对于基本用法,Highcharts除了highcharts.js / highstock.js之外,不引用任何其他文件,尽管您需要注意某些情况。
导出模块。由于并非所有浏览器都能够将图表转换为图像格式,因此默认情况下,此操作是在我们的Web服务https://export.highcharts.com上完成的。生成的SVG从浏览器发送到导出服务器,然后将图像发送回去。如果您担心数据内容通过Internet传输,则应考虑我们的替代解决方案。最简单的选择是使用我们的 模块进行客户端导出。查看功能和兼容性表是否符合您的要求。如果您有权访问节点服务器,则还可以设置自己的导出服务器。
某些功能(包括客户端导出)可能需要第三方依赖性。其中一些是根据需要从我们的服务器加载的,但是在这些情况下,加载位置是可配置的。有关所有外部依赖项的详细信息,包括许可和安全性详细信息,可以在可选的依赖项 文档文章中找到。
我的图表无法在Internet Explorer 7或8展示#
图表在现代浏览器中有效但在IE6、7和8中失败的最常见原因是配置选项中的逗号逗号。流浪逗号是JavaScript中对象或数组的最后一项之后的逗号。这些将在现代浏览器中静默传递,但会在旧版IE中导致JavaScript错误。