/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
Yoga是一个实现Flexbox的跨平台布局引擎,能够在任何平台上构建灵活的布局,让用户能够广泛的使用开源框架,能够为用户提供一个简单的布局API,有需要的用户欢迎下载使用!

在为 Yoga 做出贡献之前,请确保安装 buck。Yoga 的主要实现是用 C++ 实现的,并绑定到支持的语言和框架。在对 Yoga 进行更改时,请确保更改也适用于这些绑定。
提供了各种各样的控件和功能,比如。
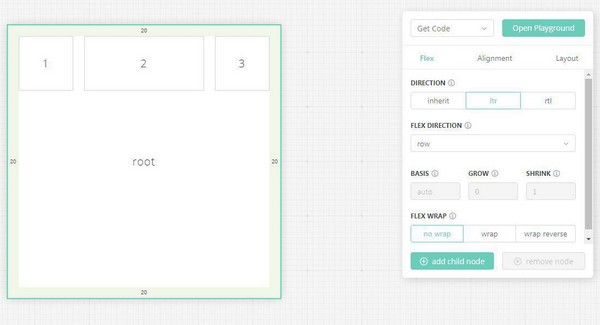
一个元素的位置类型定义了它在其父元素中的位置。
对齐内容定义了沿十字轴的线条分布。只有当使用柔性包覆将项目包覆到多行时,该功能才会生效。
对齐项目描述了如何沿着容器的横轴对齐子项目。
AspectRatio是Yoga引入的一个属性,在css flexbox规范中不作为一个可设置的属性存在。
Flex方向控制节点的子节点的布局方向。
容器上设置了flex wrap属性,并控制当子代沿主轴溢出容器的大小时发生的情况。
Justify内容描述了如何在其容器的主轴内对齐子代。
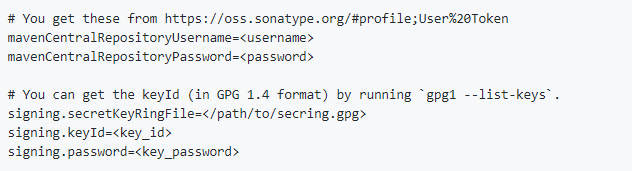
通过 NPM 安装
npm 安装yoga-layout
默认情况下,这将安装库并尝试为所有平台(节点、浏览器 asm 和独立 webpack)构建。如果您尚未安装所需的平台开发工具,您可能会收到错误消息。要预设要为其构建的平台,可以先设置 .npmrc 属性。
npm 配置设置yoga-layout:平台独立
这现在只会在安装时运行独立的 webpack 构建。