/中文/

/中文/

/中文/
VvvebJs是一款专业的网页制作软件,能够帮助用户快速制作各种页面,提供可视化编辑界面,能够通过拖拽模块来完成网页制作,内置了jquery和Bootstrap,有需要的用户欢迎下载使用!

1、拖放建造器
无限的设计权力与一个容易使用的界面,改变任何在您的网站上的几次点击。
2、安全
Vvveb对SQL注入是100%安全的,这是影响大多数CMS的一种庸俗性。
3、无限主题灵活性
Vvveb使用纯html作为模板,以获得最大的灵活性,在几分钟内将任何html模板转换为主题。
4、电子商务
Vvveb是一个功能齐全的电子商务平台,具有先进的功能。
5、本土化
以多种语言发布内容或以不同货币销售。
6、演示导入
内置的演示导入功能通过提供初始内容和配置帮助您更快地午餐您的网站。
7、开源免费
开放源代码意味着透明和协作。
- 组件和块/片段拖放。
- 撤消/重做操作。
- 一两个面板界面。
- 文件管理器和组件层次结构导航。
- 添加新页面。
- 实时代码编辑器。
- 包含示例php脚本的图像上传。
- 页面下载或导出html或将页面保存在服务器上,并附带示例php脚本。
- 组件/块列表搜索。
- 引导4个组件。
- Google Maps,Charts.js等小部件。
1、要初始化编辑器,调用Vvveb.Builder.init。第一个参数是要加载以进行编辑的URL,它必须位于相同的子域中才能进行编辑。第二个参数是页面加载完成时调用的函数,默认情况下调用编辑器Gui.init()
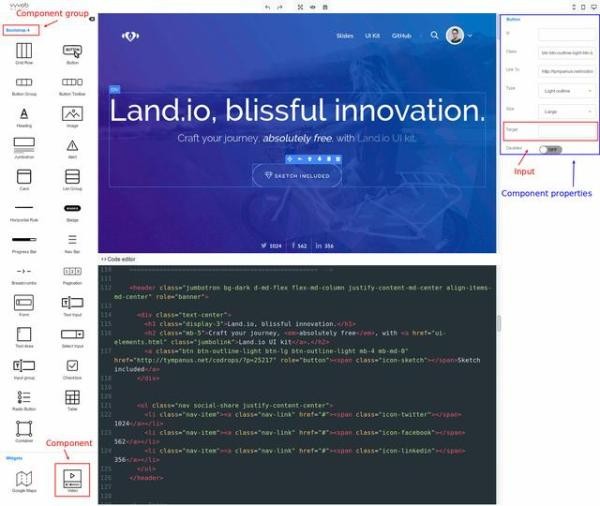
2、Component Group是一个组件集合,例如Bootstrap 4组由Button和Grid等组件组成,该对象仅用于在编辑器左侧面板中对组件进行分组。例如,Widgets组件组只有两个组件视频和地图,并被定义为如下:
3、Component是一个对象,它提供可以在画布上放置的html以及在选择组件时可以编辑的属性,例如Video Component,具有Url和Target属性的html链接Component定义为:
4、在Component属性集合中使用Input对象来编辑属性,例如文本输入,选择,颜色,网格行等,TextInput扩展Input对象并定义为:
5、输入还需要一个在编辑器html(在editor.html中)定义为 以上是借助浏览器翻译工具,对官网的文档进行简单的翻译,可能会有些不够准确的地方,感兴趣的小伙伴可以直接查看相关文档!