


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
Mockplus很好的一款原型设计工具,上手很快,操作简单,基本上无学习成本。之所以快捷,就是因为其丰富的组件库,简单拖拽就可实现页面交互、组件交互和状态交互。有需要的朋友快来下载体验吧。

【交互快】
拖一拖,交互设计从没有这么简单
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件就可快速实现。
【设计快】
放一放,原型图轻松呈现
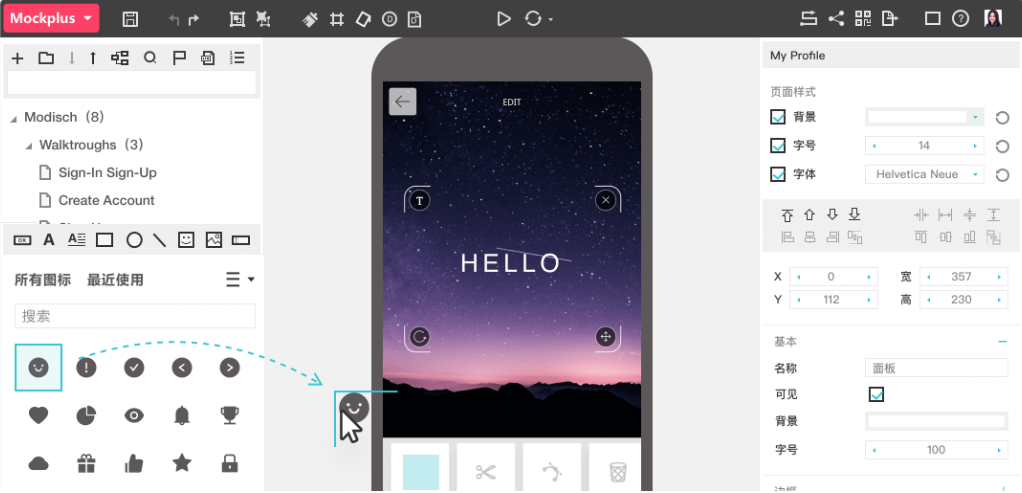
Mockplus封装了近200个组件,提供3000个以上的图标素材。做图时,只需要把这些组件放入工作区进行组合,一张原型图就可以迅速呈现。把思路用在设计上,你不用为制作一个组件去劳心费力。
【演示快】
扫一扫,立即在手机中预览原型
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,发送一个网址即可分享给同事或客户,也可离线导出HTML。
【上手快】
用一用,马上就会
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,不需要任何编程基础知识。
1.在左侧工作区,选择“图片”组件,将它拖入工作区。
2.双击这个图片组件,弹出图片选择对话框,选择你要导入的图片。
3.此时图片已经导入,你还可以选择滤镜,如素描,使图片呈现素描效果。
1.桌面版和Web App版本,数据可以同步吗?
目前支持单向同步。可以将在线版的项目下载到本地,不能将本地 mp 文件上传到在线版。
2.会增加更多的动画和交互吗?
当然,而且会很快。我们会一直改进和增强动画交互功能,同时,做到操作简单,功能好用。

 Animate Me(多功能动画设计与编辑软件)设计制作 / 6.0M
Animate Me(多功能动画设计与编辑软件)设计制作 / 6.0M
 Boxoft Flash Zoom Maker设计制作 / 3.1M
Boxoft Flash Zoom Maker设计制作 / 3.1M
 Design Mirror汉化破解版设计制作 / 4.3M
Design Mirror汉化破解版设计制作 / 4.3M
 IncrediFlash Intro and Banner Studio设计制作 / 28.0M
IncrediFlash Intro and Banner Studio设计制作 / 28.0M
 zbrush2021破解版附激活码设计制作 / 1.07G
zbrush2021破解版附激活码设计制作 / 1.07G
 Axure RP9授权激活破解版设计制作 / 82.9M
Axure RP9授权激活破解版设计制作 / 82.9M
 RizomUV2020中文版设计制作 / 59.8M
RizomUV2020中文版设计制作 / 59.8M
 快图工具破解版设计制作 / 408.3M
快图工具破解版设计制作 / 408.3M
 Oligo引物设计软件设计制作 / 15.5M
Oligo引物设计软件设计制作 / 15.5M
 印记工坊电子相册制作软件设计制作 / 25.9M
印记工坊电子相册制作软件设计制作 / 25.9M
 Animate Me(多功能动画设计与编辑软件)设计制作 / 6.0M
Animate Me(多功能动画设计与编辑软件)设计制作 / 6.0M
 Boxoft Flash Zoom Maker设计制作 / 3.1M
Boxoft Flash Zoom Maker设计制作 / 3.1M
 Design Mirror汉化破解版设计制作 / 4.3M
Design Mirror汉化破解版设计制作 / 4.3M
 IncrediFlash Intro and Banner Studio设计制作 / 28.0M
IncrediFlash Intro and Banner Studio设计制作 / 28.0M
 zbrush2021破解版附激活码设计制作 / 1.07G
zbrush2021破解版附激活码设计制作 / 1.07G
 Axure RP9授权激活破解版设计制作 / 82.9M
Axure RP9授权激活破解版设计制作 / 82.9M
 RizomUV2020中文版设计制作 / 59.8M
RizomUV2020中文版设计制作 / 59.8M
 快图工具破解版设计制作 / 408.3M
快图工具破解版设计制作 / 408.3M
 Oligo引物设计软件设计制作 / 15.5M
Oligo引物设计软件设计制作 / 15.5M
 印记工坊电子相册制作软件设计制作 / 25.9M
印记工坊电子相册制作软件设计制作 / 25.9M