

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
软件Tags: Justinmind Prototyper原型设计设计制作
Justinmind Prototyper是一款web和移动应用程序的一体式原型工具,你可以在几分钟内利用其广泛的组件和交互绘制高保真原型,软件提供了多种触屏的交互效果,更加倾向于移动终端上的APP开发,有需要的用户不要错过了,欢迎下载使用!

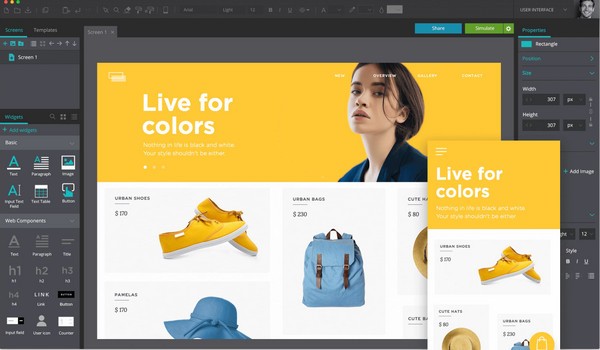
轻松设计完全交互的原型
从头设计。从可点击的线框到完全交互式的原型。我们提供全方位的网络互动和移动手势,让您可以专注于创造愉悦的用户体验。
响应式原型设计
为适应桌面和移动设备的多屏幕分辨率的网站和web应用程序创建线框。屏幕中的UI元素也会自动调整。一个免费的原型工具来管理所有的设备!
液体布局
定义液体容器以允许页面上的元素适应不同的屏幕大小、方向或纵横比。
自动调整UI组件大小
自动调整大小自动调整页面上元素组的大小,使您免于多次更改,并让您专注于创建。
高级钉扎
固定容器或屏幕中物体的位置。将固定的力量与偏移相结合,创造出反应灵敏的体验
动态表单和数据
制作智能表单和数据列表的原型,并立即测试它们,而无需编写一行代码。您还可以为高级用户旅程设计条件导航流。
原型形式交互
定义表单域的交互和验证:输入、下拉列表、单选按钮。。。
数据列表和网格
设计数据可视化。数据列表可以是动态的,并使用数据帮助用户测试。
点击一下,让你的原型变得栩栩如生
在设计web和移动原型时,将其可视化。与用户一起测试你的设计。
即时预览
在设计时模拟原型行为。节省你的创作时间!
在设备上查看
使用我们的浏览器在任何iPhone、ipad或Android设备上实时测试你的原型。
导出到HTML
将原型导出到一个功能齐全的交互式HTML。
免费的网页和移动用户界面套件
使用现成且经常更新的UI工具包加快设计过程。您还可以使用个性化组件创建自己的UI工具包
网站和web应用程序
使用用户界面工具包进行线框和交互式组件的原型制作
移动应用程序
查找预安装在Justinmind free原型工具中的iOS和Android组件。
绘图,素描等等
您还可以找到许多用于Oracle绘制UI的工具。
1.使用JustinMind
你可以在几分钟内利用其广泛的组件和交互绘制高保真原型。它提供了一些基本的形状,如矩形和文本,还有特定的组件,如菜单,表单或数据列表。
2.关于手势的交互效果:
JustinMind提供了多种触屏的交互效果,例如滑动、缩放、旋转,甚至捕捉设备方向等等。在需要产生效果的部件中选择对应的手势即可。
3.可以创建自己的组件库。
JustinMind为iPhone ,iPad,黑莓,Android提供了多样的组件。你可以创建自定义组件库,方法是将排列好的单个组件放在一起,并将它们集体框选拖动到组件库。
这样下次你就可以直接使用自己定义好的组件。
4.更为便捷的定义样式。
相比Axure,JustinMind更好的提供了属性窗口,并且更好的支持捕获PS等软件的图像属性。
5.JustinMind可以导出原型的所有信息到Microsoft Word。
能够一键生成及其规范的文档。
6.共享原型进行测试。
JustinMind支持将原型上传到服务器并提供给他人进行测试,为产品的改进做出了良好的贡献。最为特别的是,基于usernote的服务允许你将原型放到移动设备上进行测试。
7.更友好的定义交互方式。
在JustinMind中,你可以通过拖拽等方式来实现跳转、定向等交互效果,无需像Axure一样每一步都只能通过点击来完成。并且显示更为直观,如进度条。
同时可以通过一些简单的无代码逻辑语句实现更为高级的交互效果。
8.全球范围内的复用、数据共享。
每一个模板都让这一套组件有不同的视觉风格,变量允许将数据从一个屏幕迁移到另一个,甚至使用它们来检查是否满足条件。
9.发布和收集反馈意见。
发布Prototyper作品到usernote后,全球各地的人将通过Web浏览器访问您的原型。他们的反馈结果将会实时的呈现在您的原型页面。
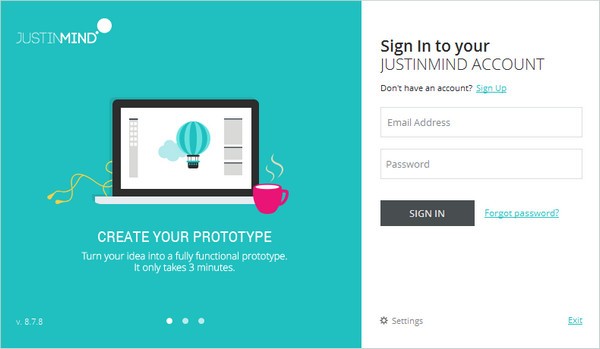
1.在本站下载该软件并解压
2.打开软件安装包点击确认
3.选择安装路径点击下一步
4.等待安装完成即可

 Animate Me(多功能动画设计与编辑软件)设计制作 / 6.0M
Animate Me(多功能动画设计与编辑软件)设计制作 / 6.0M
 Boxoft Flash Zoom Maker设计制作 / 3.1M
Boxoft Flash Zoom Maker设计制作 / 3.1M
 Design Mirror汉化破解版设计制作 / 4.3M
Design Mirror汉化破解版设计制作 / 4.3M
 IncrediFlash Intro and Banner Studio设计制作 / 28.0M
IncrediFlash Intro and Banner Studio设计制作 / 28.0M
 zbrush2021破解版附激活码设计制作 / 1.07G
zbrush2021破解版附激活码设计制作 / 1.07G
 Axure RP9授权激活破解版设计制作 / 82.9M
Axure RP9授权激活破解版设计制作 / 82.9M
 RizomUV2020中文版设计制作 / 59.8M
RizomUV2020中文版设计制作 / 59.8M
 快图工具破解版设计制作 / 408.3M
快图工具破解版设计制作 / 408.3M
 Oligo引物设计软件设计制作 / 15.5M
Oligo引物设计软件设计制作 / 15.5M
 印记工坊电子相册制作软件设计制作 / 25.9M
印记工坊电子相册制作软件设计制作 / 25.9M
 Animate Me(多功能动画设计与编辑软件)设计制作 / 6.0M
Animate Me(多功能动画设计与编辑软件)设计制作 / 6.0M
 Boxoft Flash Zoom Maker设计制作 / 3.1M
Boxoft Flash Zoom Maker设计制作 / 3.1M
 Design Mirror汉化破解版设计制作 / 4.3M
Design Mirror汉化破解版设计制作 / 4.3M
 IncrediFlash Intro and Banner Studio设计制作 / 28.0M
IncrediFlash Intro and Banner Studio设计制作 / 28.0M
 zbrush2021破解版附激活码设计制作 / 1.07G
zbrush2021破解版附激活码设计制作 / 1.07G
 Axure RP9授权激活破解版设计制作 / 82.9M
Axure RP9授权激活破解版设计制作 / 82.9M
 RizomUV2020中文版设计制作 / 59.8M
RizomUV2020中文版设计制作 / 59.8M
 快图工具破解版设计制作 / 408.3M
快图工具破解版设计制作 / 408.3M
 Oligo引物设计软件设计制作 / 15.5M
Oligo引物设计软件设计制作 / 15.5M
 印记工坊电子相册制作软件设计制作 / 25.9M
印记工坊电子相册制作软件设计制作 / 25.9M