/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
软件Tags: QTranslate翻译软件
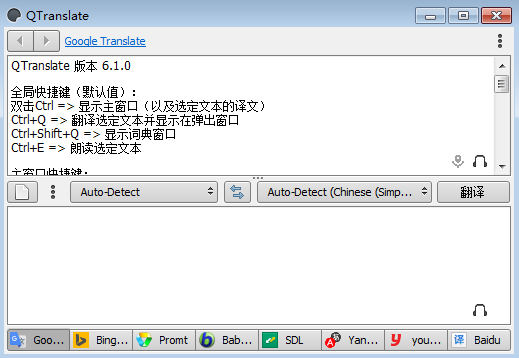
QTranslate是一款功能非常强悍的翻译软件,该软件整合了5款目前市场上翻译最厉害的行业软件,能够帮助你选择最精准的翻译结果。另外还支持快捷键发音,而且无需安装任何扩展。让翻译更快捷、方便!需要的朋友快来下载吧!
1、整合谷歌翻译、微软翻译、Promet Mobile、SDL和雅虎翻译
2、具有快捷发音,更快捷。
3、支持选中即翻译,即使是在浏览器中一样如此!
4、翻译结果更精准、更科学。
5、无需安装任何拓展。
1、生成翻译文件
项目名上右键菜单,选择”create new translation file“;项目中会添加一个以”.ts“为后缀的文件,例如”testtranslator_zh.ts“;
使用Qt Linguist打开该文件,就可以为指定的字符串设置译文;
翻译完成后,点击”文件“菜单下的”发布“项,就会生成.qm文件;
2、载入翻译文件
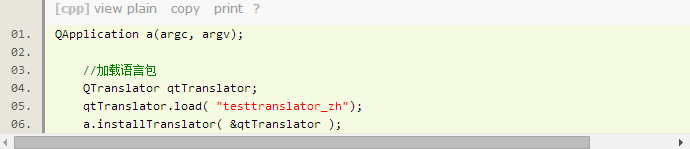
在应用程序启动时载入翻译文件,一般放在main函数的开始位置;

3、update 翻译文件
在应用程序代码中修改后添加某些翻译字符串后,“.ts”文件不会自动更新,需要在相应的“.ts”文件的右键菜单中点击“lupdate”项,才会更新。
注意:翻译文件的加载位置必须在界面实例化之前完成
注意:在程序中每一个使用tr()函数的字符创都会显示到Qt Linguist中,另外tr()的作用域修饰很重要,因为Qt Linguist会根据该作用域设置不同的上下文,比如源代码中只存在TestTranslator::tr("**")和TestTranslatorClass::tr("**")两种类型的字符串,那么Qt Linguist会生成两个上下文:TestTranslator和TestTranslatorClass,用TestTranslator修饰的字符串会出现在TestTranslator上下文中,用TestTranslatorClass修饰的字符串会出现在TestTranslatorClass上下文中,方便字符串的管理。
1、为什么要去掉ui文件?
项目开发不建议使用.ui文件,因为.ui文件使部分代码不可见,同时当多人同时开发时,合并分支会出现许多冲突。
2、去掉ui文件的方法:
使用QtDesigner打开ui文件,点击“窗体“菜单下的”查看代码“项,会弹出ui文件对应的源文件;
将其中的包含文件复制到引用ui文件的源文件中;
将Ui_***类中的成员变量,复制到引用ui文件的头文件的类中, 将setupUi函数、retranslateUi函数复制为该类的成员函数,并复制函数体;
在类的构造函数中将”ui.setupUi( this )“的调用改为” setupUi( this )“;
– 新增:历史导出为 JSON 格式
– 新增:卡纳达语和泰米尔语
– 新增:葡萄牙语欧洲本地化
– 新增:“拖动时固定”弹出窗口选项
– 新增:代理方案选项
– 修复:DeepL 翻译服务
– 更新:libcurl 到 7.59.0