/中文/

/中文/

/中文/

/中文/

/英文/

/中文/

/中文/

/中文/

/中文/

/中文/
小书匠markkown编辑器是一款不可多得的文本编辑器,这款编辑器拥有超多文本编辑功能,支持离线与在线编辑,支持竖排书写,多种主题自由选择,实时预览、同步滚动、sourceMap映射,各种功能应有尽有,同时小书匠markkown编辑器还实现了多种第三方数据存储集成(evernote、印象笔记、github、dropbox等)。

实时预览,同步滚动,sourceMap映射
实时的同步预览,编辑器同步滚动,预览区同步滚动,更提供了markdown文件与转换后的html文件sourceMap映射功能
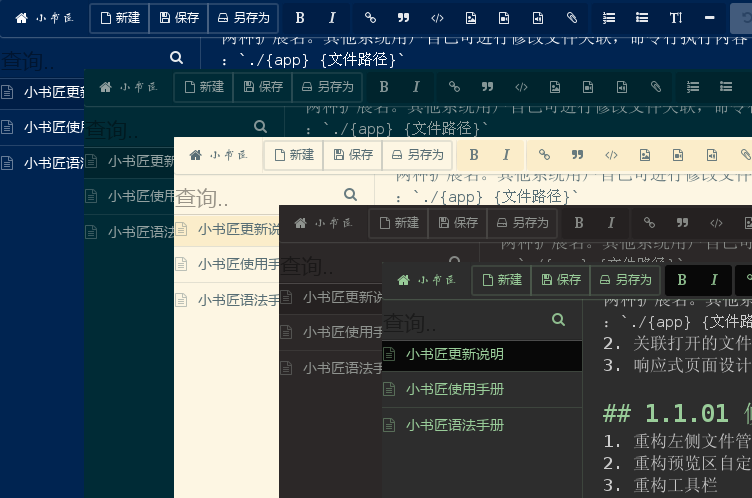
多种主题选择
用户可以选择多达20多种系统内置的主题
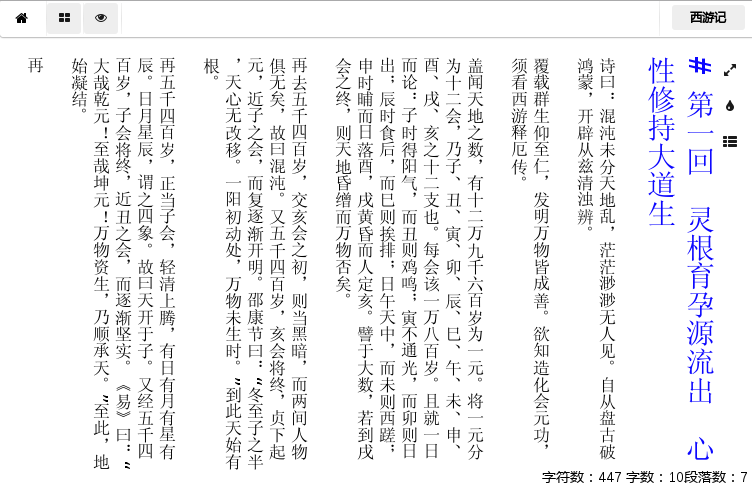
竖排写作
专门针对CJK字符进行了优化,并实现了竖排写作功能.
自定义预览样式
用户可以完全自定义文章的预览样式,甚至每篇文章可以单独定义样式.
发送邮件
支持将文章发送到指定邮箱,或者发布到指定的多种博客平台上.
多种导入,导出方案
提供多种导出方案,包括markdown,html,zip,word,pdf等.同时提供markdown,zip导入
多种第三方存储集成
提供了多种第三方存储绑定功能.包括本地文件系统存储,dropbox,github,evernote,印象笔记。

1. package版本安装.
1.1 下载node-webkit版本0.11.5或者更高的版本.
1.2 将下载的package.zip文件改名成nw.pak,替换node-webkit目录下的nw.pak文件
1.3 package版本没有提供pdf打印包,因此pdf打印功能将会失效
2. 客户端版无法使用evernote/印象笔记绑定
1 重新启动一次客户端版可以解决这个bug
3. linux版本如何启动
1 执行 ./Story-writer
4. 文件管理面板,预览窗口面板消失
1 重新手动调整窗口到合适大小可解决该问题
2 手机端可通过向左滑动调出文档管理面板,向右滑动调出预览面板
5. 竖排写作不生效
1 目前实现竖排写作的浏览器有限,支持的浏览器为最新版的chrome,IE,safari,opera.
2 firefox实现竖排写作需要最低版本为36的开发版,并且需要用户自己在浏览器配置里手动开启.在firefox地址栏上输入`about:config`,进入配置页面后,找到`layout.css.vertical-text.enabled`项,设置为`true`即可.
小书匠markkown编辑器更新内容:
修复重启应用后无法找到本地文件的根目录
修复带编号的公式导出html后行宽过大
修复块代码内文字格式渲染错误
修复公式中的中文导出后空白
修复有序列表中含有无序列表,同步到Evernote中序号错误
修复代码段内会多一行
修复为知笔记无法绑定