/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
软件Tags: 微信web开发者工具编程软件程序开发工具
微信web开发者工具怎么用?微信web开发者工具是一款微信后台编程工具,能够模拟微信后台进行小程序的开发工作,有了微信web开发者工具,能够帮你制作出完美运行微信客户端的小程序,感兴趣的用户不放下载体验!
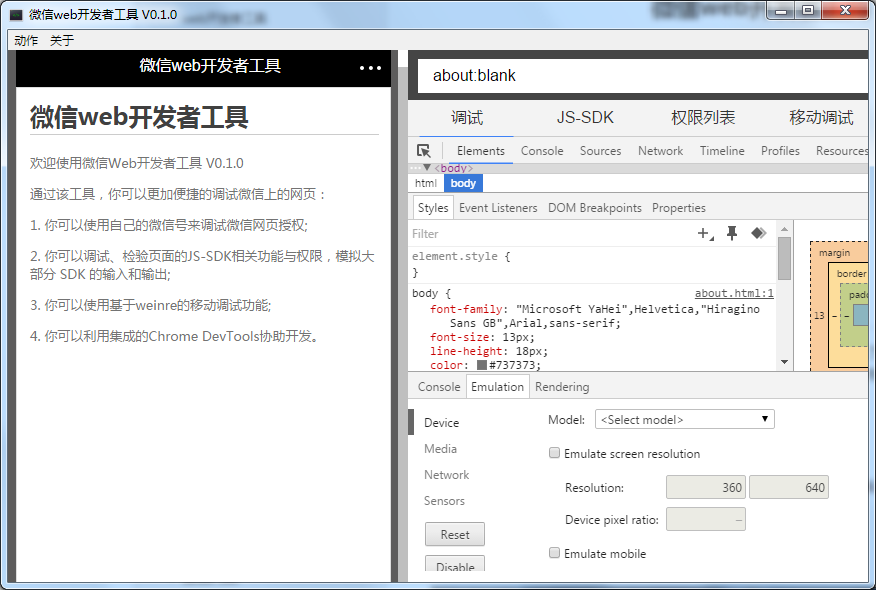
微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

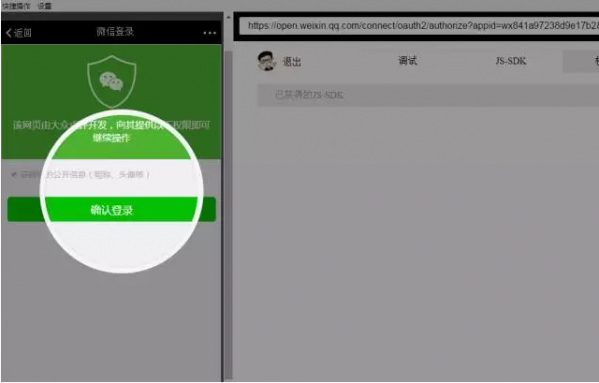
1.使用真实用户身份,调试微信网页授权。
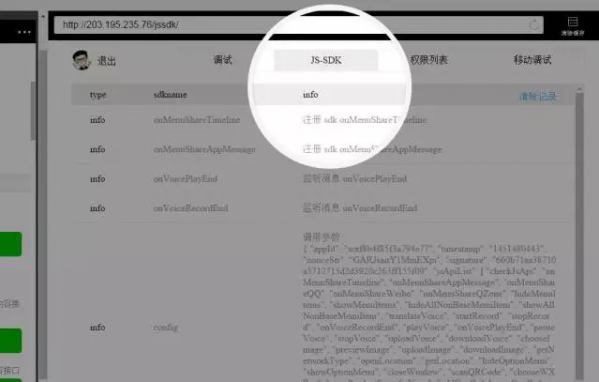
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
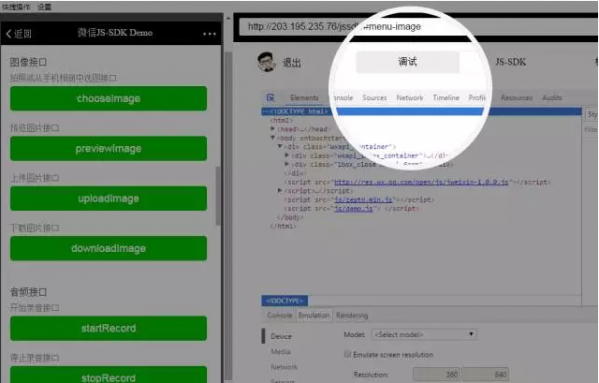
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
1.使用真实用户身份,调试微信网页授权。

2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

1.点击本网站提供的微信web开发者工具链接进行下载
2.下载好微信web开发者工具后右键解压文件
3.双击解压好后的微信web开发者工具应用程序进行安装,点击下一步
4.直到完成安装。
微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”

3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
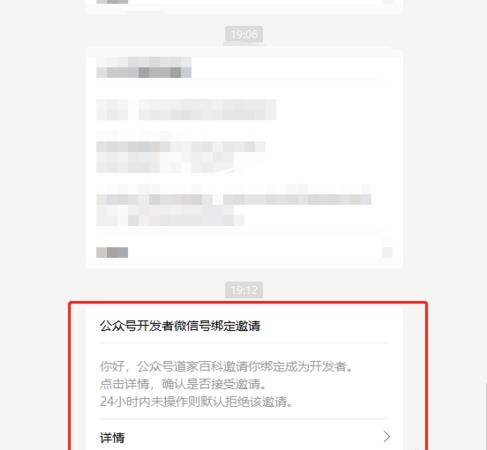
4.收到通知

5.同意绑定

6.绑定成功,微信公众平台收到提醒
A 新增 项目详情页动态更新 AppID
A 新增 project.config.json packOptions.ignore / debugOptions.hidedInDevtools 支持 Glob 和 RegExp 规则
A 新增小游戏真机调试(需特定系统和客户端版本)详情
U 优化 编译器在调试器底部状态来显示编译的进度信息
U 优化 小游戏 JS 文件编译缓存,增加文件 MD5 校验
U 优化 云函数下载体验
U 优化 云函数上传成功后显示详情
U 优化 开发者工具菜单显示
U 优化 编辑器菜单的顺序
U 优化 编辑器全局搜索时默认不搜索 node_modules 目录
F 修复 云函数上传时没有保留源文件的操作权限的问题
F 修复 云开发控制台云函数测试中带有中文会调用失败的问题
F 修复 云开发控制台中添加 bool 数据类型异常的问题 反馈详情
F 修复 上传云函数上传失败会报 AuthFailure.TokenFailure 的问题
F 修复 多帐号调试时 tabBar 图标不显示的问题
F 修复 wx.getImageInfo orientation 与客户端不一致的问题
F 修复 小游戏触摸事件中 Touch 对象与客户端不一致的问题
F 修复 开发者工具 offline 模拟时, <web-view /> 组件还能发起请求的问题
F 修复 小游戏 fs.readdir 提示 permission denied 的问题
F 修复 CLI/HTTP 调用返回的 JSON 结果在浏览器显示乱码的问题
F 修复 预览二维码没有居中的问题 反馈详情