

/中文/

/中文/

/中文/

/中文/

/英文/

/英文/

/中文/

/中文/

/中文/

/中文/
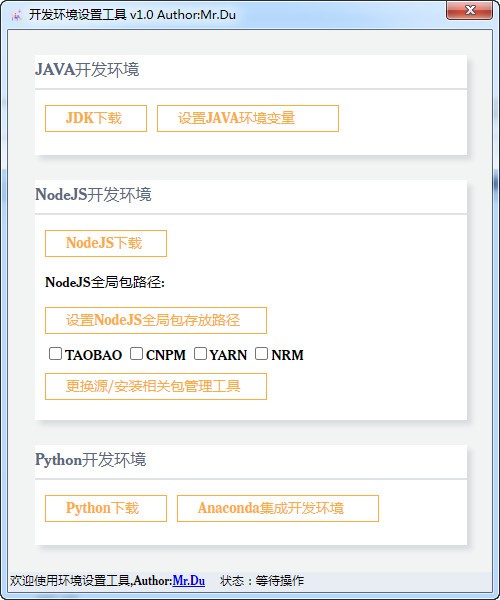
开发环境设置工具是一个用于设置NodeJS、jdk、Python开发环境的小工具,支持JDK、NodeJS、Python下载,以及设置环境变量等功能!有需要的朋友不要错过了,欢迎大家下载体验。

自己平时写点小工具也是用的php、c#、delphi、python、qt居多,有这些知识储备其实足以应对行业里90%的需求了.除了前几个月为了写一个物联网的二维码系统server端写的比较多,到现在也有几个月没写过js。这两天看到electron的应用慢慢多了起来,说明js的桌面应用占比在逐渐升温,好吧,我也捡一下。顺手写了一个nodejs、python、jdk的环境设置工具(jdk的环境设置工具其实我很早就用delphi写过并且发布过在吾爱,后来有好多童鞋都用这个简单的思路来练习写代码,真的挺好的)。但是我并没有写CSS,只是为了练习跟平时方便自己所以就没搞的那么复杂,代码很简单。都是些基础的nodejs跟electron操作。没有用jquery、vue之类的工具,纯js,这样看起来会比较容易。如果自己感兴趣可以加上,也不难。
晚些时候我将这份代码传到github上,稀饭的童鞋可以download回去自己加个css美化一下UI来用,代码里我用了electron-builder打包,没有用electron-package。这里面有好些坑,网上的解决方案都是错误的,我的方法是直接在根目录写了一份.npmrc文件设置到淘宝源,这样既可解决。这个对用electron-builder打包遇到下载问题的童鞋有帮助。
代码是开源的,代码里我用了WMIC跟node-register两种方式,其实在Windows下都一样,纯粹是为了捡知识点这么干的。
Linux/Mac下修改bash.rc的没写,需要的童鞋可以Clone了代码自己修改一下,很简单的东西
1 下载完成后不要在压缩包内运行软件直接使用,先解压;
2 软件同时支持32位64位运行环境;
3 如果软件无法正常打开,请右键使用管理员模式运行;