/中文/

/英文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
软件Tags: Redux-DevTools浏览器调试编程开发
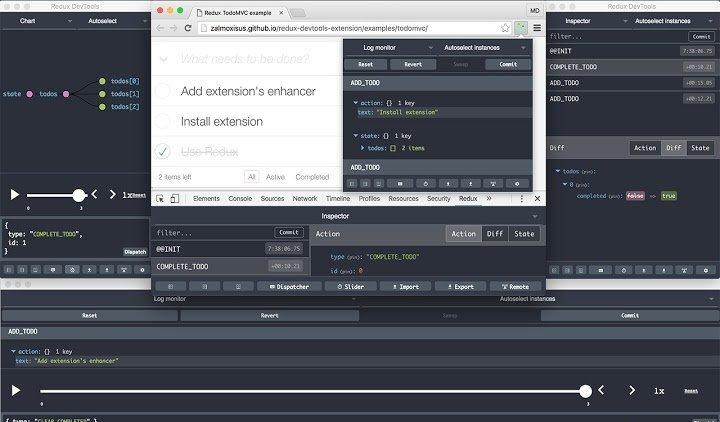
Redux DevTools是用于调试应用程序的状态更改的插件,能够帮助用户清晰的看到当前store仓库中的state,以及触发的action的变化,除了Redux之外,它还可以与其他处理状态的体系结构一起使用,有需要的用户不要错过了,欢迎下载使用!

Redux DevTools用于调试应用程序的状态更改。该扩展为Redux开发工作流程提供了启动功能。这是一个开源项目。
1、在使用Chrome Redux调试插件之前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
export default createStore(storeReducer);
2、下载安装redux-devtools。
3、要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下:
即在项目中直接执行下面的安装命令:
npm install redux-devtools-extension --save-dev
4、安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
// 利用redux-logger打印日志
import {createLogger} from 'redux-logger'
// 安装redux-devtools-extension的可视化工具。
import { composeWithDevTools } from 'redux-devtools-extension'
// 使用日志打印方法, collapsed让action折叠,看着舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);
1.下载安装文件
下载插件,并在浏览器安全提示时选择【保留】,在下载文件夹中找到下载好的文件,后缀是.crx 。
说明:若出现安全提示,请选择保留。这是浏览器的默认设置,我们的插件不会危害你的计算机。
2. 打开扩展程序安装页面
复制chrome://extensions并粘贴到地址栏,按回车键进入扩展程序安装页面,打开右上角的【开发者模式】。
3. 安装插件
将下载好的.crx文件拖拽到到扩展安装页面内,等待数秒,在安装弹窗内点击添加即可。