

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
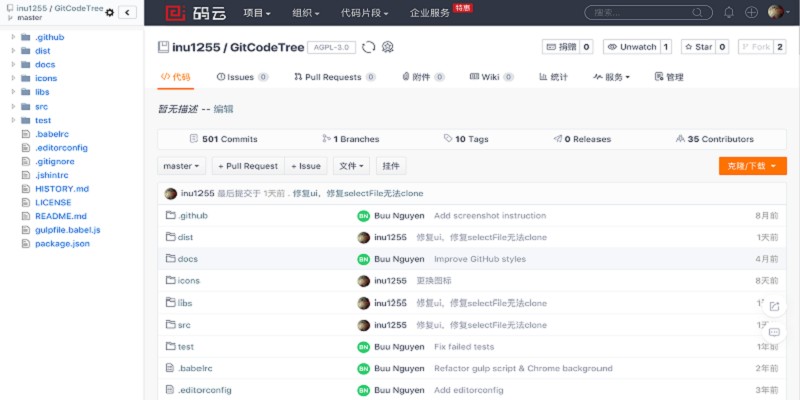
软件Tags: GitCodeTree上网辅助浏览器插件
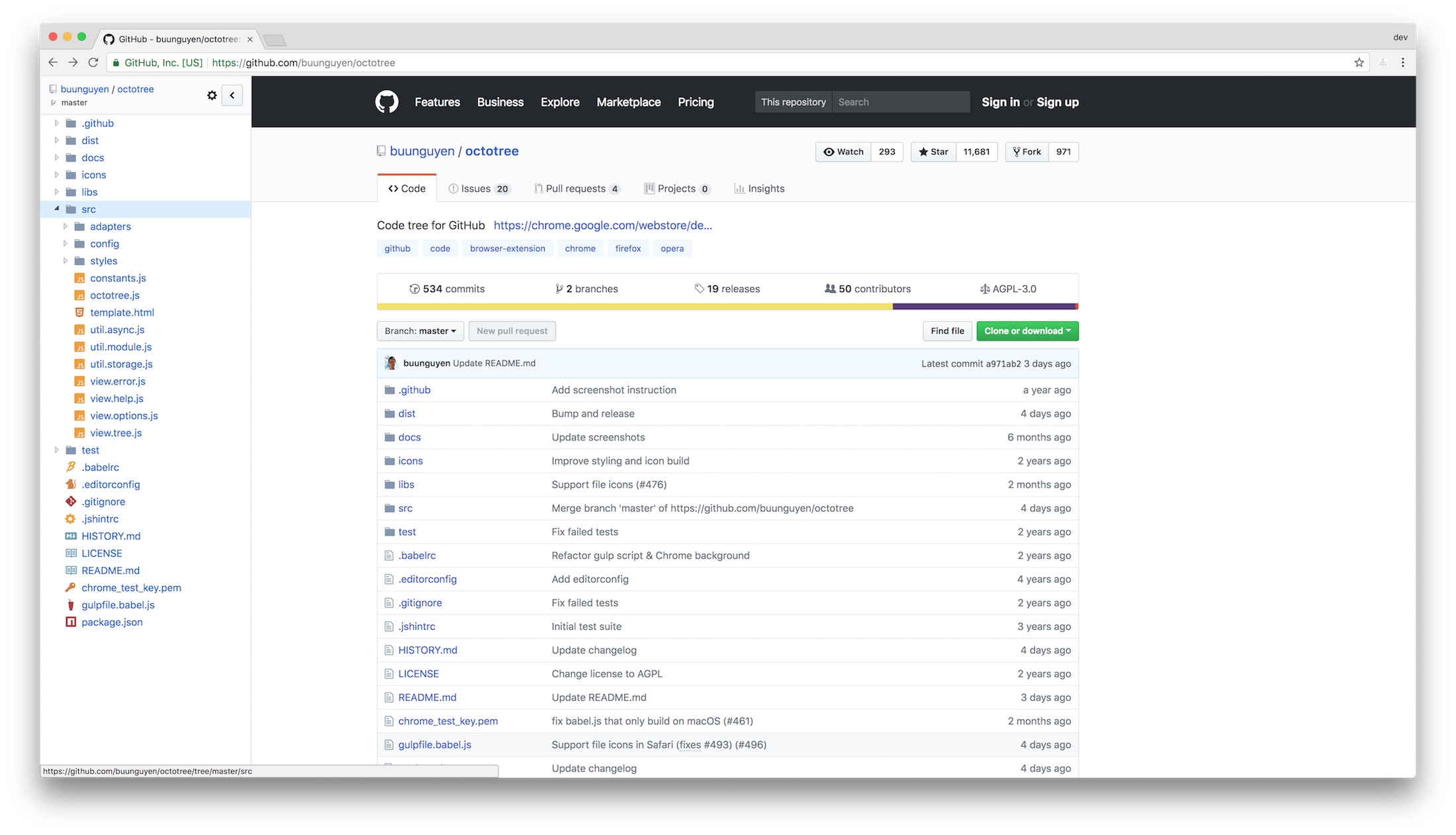
GitCodeTree是码云Gitee的浏览器插件,可以浏览项目目录结构,能够为用户提供在Gitee、GitHub上显示代码树,不用clone到本地就能查看项目结构的功能,为你的开发带来极大的便利,有需要的用户不要错过了,赶快来下载吧!

将项目clone到本地
在src/adapters/中为你想要支持的网站添加一个类(可复制src/adapters/github.js并修改)
根据情况实现 _getTree 或 _get 方法,用于获取项目树
实现 updateLayout 方法,用于修改页面布局
实现 selectFile 指定pjax替换的html元素,用于不刷新切换文件
在 src/octotree.js中添加你修改好的类
在 src/config/ 插件配置文件中添加你想要支持的网站
chrome中调试: 使用gulp chrome命令,打开chrome://extensions/,点击加载已解压的扩展程度,选择src/tmp/chrome
打包: 使用 gulp dist 命令打包
Access Token
注意: GitCodeTree 访问令牌在浏览器本地存储并不会上传到任何地方。如果你想验证,查看源代码,开始 请参考这里.
GitHub
GitCodeTree 使用 GitHub API 检索代码树。默认情况下,它使未经身份验证的请求到GitHub API。然而,有两种情况时必须经过身份验证的请求:
你访问一个私人存储库
你超过 请求频率限制限制
当这种情况发生时,GitCodeTree会询问你 GitHub 私人 access token. 如果你没有,点此创建, 然后复制粘贴到文本框中。注意,至少要允许"public_repo","repo" (如果你需要访问私人仓库).
热键: GitCodeTree 使用 keymaster 注册热键。查看 支持的按键.
记得栏可见性: 如果勾选此项,基于其可见性显示或隐藏GitCodeTree.
在非代码页: 如果勾选此项,让GitCodeTree等非代码页的问题和请求.
一次加载整个树: (仅支持github) 如果勾选此项,进入项目页面时GitCodeTree将加载整个项目树。如果您经常访问非常大的项目,为了避免长时间加载,请勿勾选此项.