Windows下如何搭建免费个人博客?无论是我们的工作还是生活的需要,我们都需要拥有一个属于自己的博客,那么免费的个人博客如何搭建呢?今天小编就为大家详细讲解一下Windows下三步搭建免费个人博客吧。
1、创建Github 域名和空间
1.1注册
首先需要注册一个Github账号,如果你已经有请跳过此步直接看1.2创建仓库,注意username,这会影响到你的域名,你的域名将会是 username.github.io,所以认真的取个名字吧。

注册过程可能需要验证你的邮箱,其他就不在赘述。
1.2创建仓库
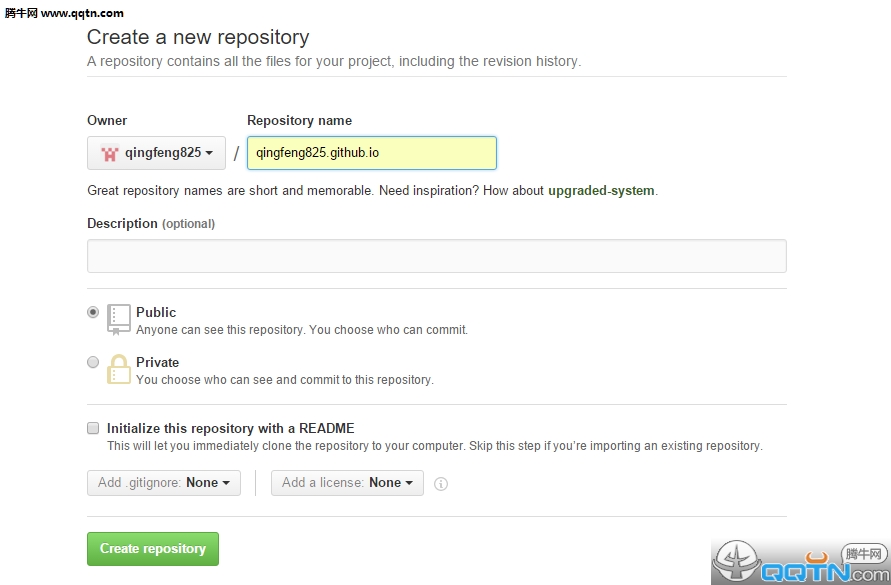
然后需要创建一个仓库(repository) 来存储我们的网站,点击首页任意位置出现的 New repository按钮创建仓库,Respository name 中的username.github.io 的username一定与前面的Owner 一致,记住你的username下面会用到。

第一步就已经完成了,下面是安装。
2.安装
下面需要安装的工具包括Github,Nodejs,Hexo。Windows 用户自行搜索这些工具,直接安装即可。安装node.js和git(安装的是GitHub)。hexo利用node.js开发,安装Github、Nodejs后,用命令安装hexo。
2.1安装Github
可以去GitHub官方网站下载。下载后直接安装即可。
2.2安装Nodejs
到nodejs官方网站直接下载,下载下来的msi包一直点击下一步即可,当然可以选择安装目录,本人选择安装在了D盘(c盘分的太小了)。我安装的是第一个版本。

2.3安装Hexo
以上都安装完成之后再安装Hexo,打开Git shell,如图

输入命令 npm install -g hexo

到这里所有必须工具已经安装完成,下面我们就可以生成博客,上传至我们的Github 仓库了。
3. 编写,发布
接下来我们需要用Hexo初始化一个博客,然后更改一些自定义的配置,或者加上自己喜欢的主题,写上第一篇文章,然后发布到自己的个人Github网站(qingfeng825.github.io)。
3.1创建博客
将下面的 qingfeng825 替换成你自己的username,执行成功后,会创建出一个名为 qingfeng825.github.io 的文件夹,博客相关的配置、主题与文本内容等都在此目录下由 hexo 进行管理。当然这里的命令也是在Git Shell中敲的。
命令为:npm init qingfeng825.github.io

3.2编辑文章
完成上述步骤后,本地的 hexo 已经基本搭建完成了。现在,我们希望新建一篇名为Hello World的文章(我不会告诉你我是做Android开发的)。在 shell 中执行:cd qingfeng825.github.io将工作目录切换到\qingfeng825.github.io下,如果已经在此目录下则直接进行如下命令hexo new "Hello World"!,然后输入命令:hexo server,成功执行上述指令后,打开浏览器,访问 localhost:4000,如果出现下图中的Hello World则说明你的 hexo 博客已经搭建成功了。如果你希望退出服务,输入 ctrl + C 即可。

没有出现完全相同的界面也不要急,因为我是提前做好了主题设置,下面会涉及到只要看到Hello World即可。
3.3安装hexo-deployer-git自动部署发布工具
要想把文章发布出去,必须安装deployer命令如下图

3.4修改_config.yml
发布之前还有一些工作要做那就是配置_config.yml,
deploy:
type: git
repo: git@github.com:qingfeng825/qingfeng825.github.io.git
branch: master
看准了所有:后面有一个英文空格,没有会出错的。
3.5发布
配置完这些信息后可以敲命令了如图。两个命令分别为hexo generate和 hexo deploy(注意顺序不要乱)

完成这些操作之后你就可以点击http://qingfeng825.github.io访问了。最后应该是类似这个样子的。

4 主题设置
选择一款适合你的主题hexo 默认的主题样式是 landscape,也许你希望使用更多样、更个性化的主题风格。在 github 上有许多开源的 hexo 主题,你只需要把它们克隆到 ~/blog/themes 目录下,并在 ~/blog/_config.yml 的 theme 属性中设置你希望使用的主题,然后重新生成页面部署即可。这里推荐几个在 github 上 star 数较高的主题:
Yilia
next
这些主题怎么配置在这里就不讲了,因为他们都是开源的而且项目本身介绍已经很详细。当然,如果你自己就是一名优秀的前端工程师,甚至可以自己定制一份属于自己独一无二的hexo-theme,你还可以把你的作品开源到 github 上供更多的 hexo用户使用与学习。
2024-04-17 / 12.5M

2024-04-17 / 20.6M

2024-04-17 / 6.1M

2024-04-17 / 16.7M

2024-04-17 / 34.2M

2024-04-17 / 55.6M
